HTML级联编号实现教程
2023-08-21 00:25:00作者:02502攻略网
HTML网页制作的朋友不会陌生,在网页制作的是时候我们可能会用到编号。但是编号往往不是一级,那么我们该如何实现级联编号呢?下面小编就为大家分享一下HTML级联编号如何实现

CSS counter-reset 属性
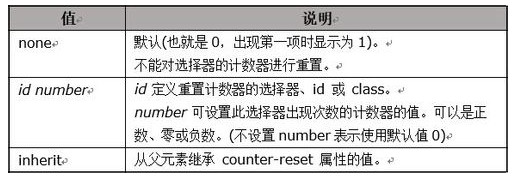
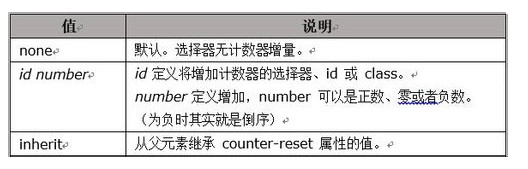
CSS counter-reset 属性用于设置某个选择器出现次数的计数器的值。

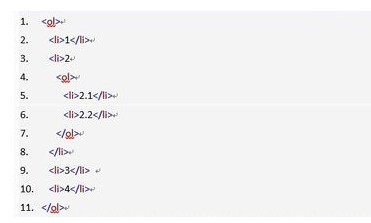
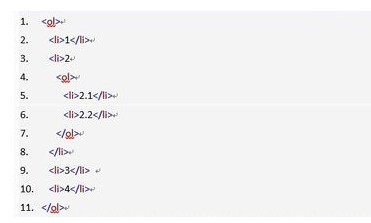
我们就可以使用以下有序列表进行测试:


counter-increment 属性
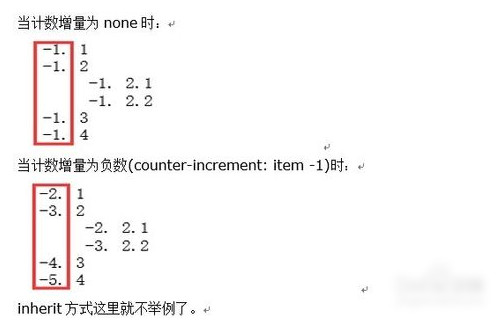
counter-increment 属性用于设置某个选取器每次出现的计数器增量。默认增量是 1。

依旧使用上面的序列,另外使用counter-reset: item -1进行测试

HTML DOM content 属性
通过content 属性来改变列表的编号。这里主要介绍其中的counter用法

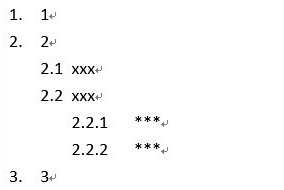
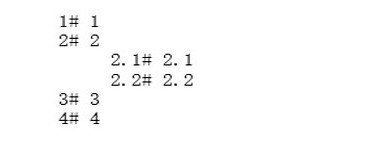
下面通过counters方法将所有的计数器显示,以圆点.分隔,list-style-tyle为decimalcontent: countersitem,".",decimal "# ";

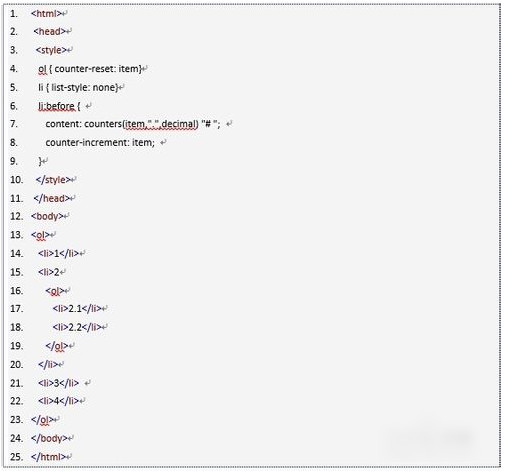
完整代码