怎么让小程序view
2023-10-21 17:05:01作者:02502攻略网
怎么让小程序view-scroll高度100%?在小程序里面,视图滚动效果无疑是一个问题,那么如何能让小程序的view-scroll高度到100%呢?下面就来跟小编一起了解一下。
1.关于scroll-view
scroll-view是小程序用来控制可滚动视图区域的组件。
通过设置scroll-x ="true" 或 scroll-y="true" 来分别控制横向滚动或纵向滚动;这里需要注意的一点:
使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height
2.使用scroll-view来实现一个介绍页长图的完整滚动显示
本以为是一个简单的需求,没想到也会采坑;
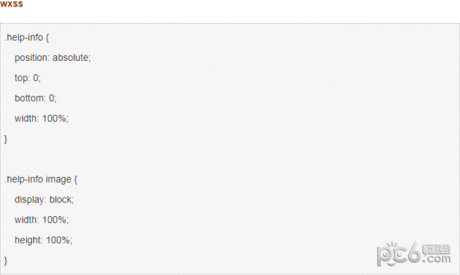
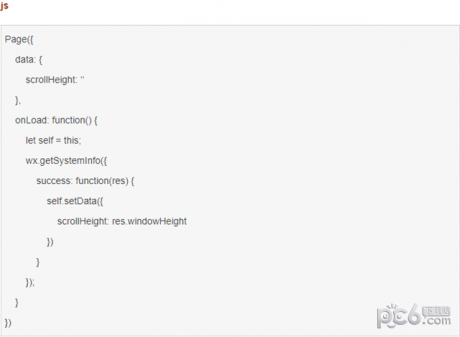
第一版实现思路及代码如下:
通过获取设备高度,然后通过内联样式去给scroll-view组件height赋值



测试结果:
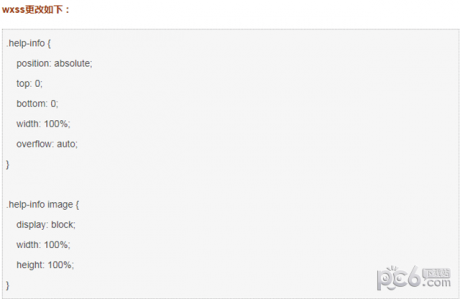
认真查找很久原因,发现是因为没有给scroll-view设置 overflow: auto;

测试结果:
正常显示
总结:在使用scroll-view实现竖直滚动的时候,要设置下overflow: auto;这样才能正常显示

